
软件介绍
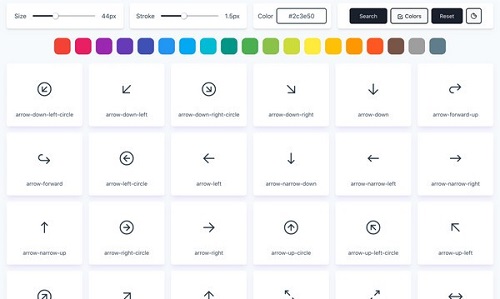
 Tabler Icons正式版是专业性比较高的图标集合软件,Tabler Icons正式版是550多种完全可定制的SVG图标的集合,您可以调整大小,笔触,颜色,所有图标都是 MIT 许可下的开源代码,可以在私人和商业项目中使用。Tabler Icons最新版能够快速简捷的制作出各种页面,提供丰富的颜色和笔触工具,可大量用于网页中,通过代码即可修改,软件包含了许多精简好看的图标。
Tabler Icons正式版是专业性比较高的图标集合软件,Tabler Icons正式版是550多种完全可定制的SVG图标的集合,您可以调整大小,笔触,颜色,所有图标都是 MIT 许可下的开源代码,可以在私人和商业项目中使用。Tabler Icons最新版能够快速简捷的制作出各种页面,提供丰富的颜色和笔触工具,可大量用于网页中,通过代码即可修改,软件包含了许多精简好看的图标。
软件优势
1.所有图标都是 MIT 许可下的开源代码,可以在私人和商业项目中使用。
2.可大量用于网页中,通过代码即可修改,软件包含了许多精简好看的图标。
3.Tabler Icons正式版拥有550多种完全可定制的SVG图标的集合,可调整大小,笔触,颜色。
4.所有图标都是用SVG构建的,可以作为背景图像和内嵌在HTML代码中。

软件特色
1.图标作为图像加载,则可以使用CSS修改其大小。
2.可以用CSS代码改变图标的大小、颜色和笔划宽度。
3.可将图标文件的内容粘贴到HTML代码中以在页面上显示。
4.更改该值,则可以获得与您的设计非常匹配的不同图标变体。
使用方法
所有图标都是用SVG构建的,因此您可以将它们作为img、背景图像和内嵌在HTML代码中。
HTML图像
如果将图标作为图像加载,则可以使用CSS修改其大小。
img src=path/to/icon.svg alt=icon title /
内联HTML
您可以将图标文件的内容粘贴到HTML代码中以在页面上显示。
a href=
svg
xmlns=http://www.w3.org/2000/svg
class=icon icon-tabler icon-tabler-disabled
width=24
height=24
viewBox=0 0 24 24
stroke-width=1.25
stroke=currentColor
fill=none
stroke-linecap=round
stroke-linejoin=round
...
/svg
Click me
/a
正因为如此,你可以用CSS代码改变图标的大小、颜色和笔划宽度。
.icon-tabler {
color: red;
width: 32px;
height: 32px;
stroke-width: 1.25;
}
SVG精灵
使用以下标记添加要在页面上显示的图标(上面示例中的活动可以替换为任何有效的图标名称):
svg width=24 height=24
use xlink:href=path/to/tabler-sprite.svg#tabler-activity /
/svg
多笔划
此存储库中的所有图标都是使用stroke width属性的值创建的,因此如果更改该值,则可以获得与您的设计非常匹配的不同图标变体。











